JavaScript regex - Einführung und Beispiele
Nachdem die Regex-Syntax für alle gängigen Skriptsprachen verwendet werden kann, habe ich die Beispiele des Grundlagen-Artikels in diesem Artikel mit JavaScript getestet. Die Ergebnisse dieses Beitrages, des console.log - Output, werden während des Ladens der Seite vom Browser interpretiert.
Die hier angeführten Beispiele können einfach in der Browser-Konsole getestet werden. Dazu ein Rechtsklick auf den Hintergrund und auf Untersuchen: 

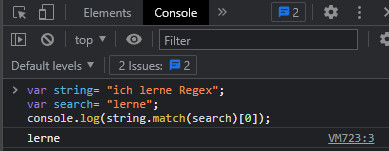
Die Beispiele können einfach in die Console kopiert und ausgeführt werden:

Zeichengruppen
Die folgenden Beispiele stammen von unserem Artikel zu den Regex-Grundlagen und werden dort beschrieben und erklärt, siehe Regex: Zeichengruppen - Zeichenauswahl. Auf dieser Seite wurden alle Beispiele mit JavaScript getestet und dokumentiert:
text - match
var string= "ich lerne Regex";
var search= "lerne";
console.log(string.match(search));
lerne[abc] - match
var string = "abcdefghijk...";
var search= "[abc]";
console.log(string.match(search));
a[abc] - matchAll
var string= "abcdefghijk...";
var search= "[abc]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}a
b
c[a-z] - matchAll
var string= "abcdefghijklmnopqrstuvwxyz";
var search= "[a-e]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}a
b
c
d
eAlle Zeichen außer den angeführten - matchAll
var string= "abcde";
var search= "[^abc]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
d
eZahl, Punkt oder Minus - matchAll
var string= "Text mit 1-3.123";
var search= "[0-9\.\-]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
1
-
3
.
1
2
3([ab])([cd]) - matchAll
var string= "abcdefgh";
var search= "([ab])([cd])";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
bca|b - matchAll
var string= "abcdefgh";
var search= "a|b";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
a
bSymbole die kein Buchstabe oder keine Zahl sind - matchAll
var string= "ab!cdefg?h";
var search= "[^A-Za-z0-9]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
!
?Zeichenklassen
Auch die Beispiele zu den Zeichenklassen stammen von unserem Artikel zu den Regex-Grundlagen und werden dort beschrieben und erklärt, siehe Regex: Zeichenklassen.
alphanumerische Zeichen - matchAll
var string= "String";
var search= ".";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
S
t
r
i
n
gDezimalziffer - matchAll
var string= "A847";
var search= "\\d";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
8
4
7keine Dezimalziffer - match
var string= "A847";
var search= "\\D";
console.log(string.match(search)[0]);Aein Buchstabe, Zahl oder Unterstrich - matchAll
var string= "B??spiel";
var search= "\\w";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
B
s
p
i
e
lkein Buchstabe, Zahl oder Unterstrich - matchAll
var string= "B%?spiel";
var search= "\\W";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
%
?Leerzeichen - matchAll
var string= "Beispiel String";
var search= "\\s";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
kein Leerzeichen - matchAll
var string= "Beispiel String";
var search= "\\S";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
B
e
i
s
p
i
e
l
S
t
r
i
n
gQuantifizierer
Auch hier, siehe Regex-Grundlagen, bzw. Regex: Quantifizierer.
+ - match
var string= "String";
var search= "[A-Z]+";
console.log(string.match(search)[0]);S* - match
var string= "String";
var search= ".*";
console.log(string.match(search)[0]);String? - match
var string= "String";
var search= "[A-Z]?";
console.log(string.match(search)[0]);S{} - matchAll
var string= "String";
var search= ".{3}";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
Str
ingGreedy vs Non-Greedy oder Lazy Matching
siehe Regex-Grundlagen, bzw. Regex: Greedy vs Non-Greedy oder Lazy Matching.
Standard: Greedy
var string= "<html><head></head><body><h1>First Headline</h1><p>Text</p><h1>Second Headline</h1></body></html>";
var search= "<h1>(.*)</h1>";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
<h1>First Headline</h1><p>Text</p><h1>Second Headline</h1>Non-Greedy oder Lazy Matching:
var string= "<html><head></head><body><h1>First Headline</h1><p>Text</p><h1>Second Headline</h1></body></html>";
var search= "<h1>(.*?)</h1>";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
<h1>First Headline</h1>
<h1>Second Headline</h1>Ergebnis-Gruppe 1:
var string= "<html><head></head><body><h1>First Headline</h1><p>Text</p><h1>Second Headline</h1></body></html>";
var search= "<h1>(.*?)</h1>";
for (match of string.matchAll(search)) {
console.log(`${match[1]}`);
}
First Headline
Second HeadlineAnker - Anchors
Erklärungen und Details, siehe Regex-Grundlagen und Regex: Anker.
^ - zu Beginn eines Strings suchen
var string= "Beispiel-String";
var search= "^[A-Za-z]";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
B$ - am Ende eines Strings suchen
var string= "Beispiel-String";
var search= "[A-Za-z]$";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
gDer Treffer muss an einer Wortgrenze auftreten
var string= "Beispiel-String";
var search= "[A-Za-z]\\B";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
B
e
i
s
p
i
e
S
t
r
i
nGruppieren
Erklärungen und Details, siehe: Regex-Grundlagen und Regex: Quantifizierer.
( Subausdruck )
var string= "Teesst";
var search= "(\\w)\\1";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
ee
ss<name>Subausdruck
var string= "Teesst";
var search= "(?<doppelt>\\w)\\k<doppelt>";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
ee
sspositiv Lookahead
var string= "33 und 44X.";
var search= "[0-9]{1,}(?=X)";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
44positiv Lookbehind
var string= "X33 und 44";
var search= "(?<=X)[0-9]{1,}";
for (match of string.matchAll(search)) {
console.log(`${match[0]}`);
}
33negativ Lookahead
var string= "Nummer9 hat kein a vor der Nummer a8 schon";
var search= "(?<!a)[0-9]";
console.log(string.match(search)[0])9if-then-else
Wird von JavaScript nicht unterstützt.
Ersetzen
Erklärungen und Details, siehe: Regex-Grundlagen und Regex: Ersetzungen.
var string = "eins zwei";
var search = /(\w+)\s(\w+)/;
var replace = "$2 $1"
console.log(string.replace(search, replace ));zwei eins
Details und Beschreibungen zu den hier angeführten Beispielen,
siehe: Regex - Überblick - Begriffe - Parameter - Theorie - Grundlagen.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})