Laravel
Laravel ist ein modernes und sehr beliebtes PHP-Framework. Kombiniert mit Blade oder Vue.js bietet Laravel fertige Templates für gängige Anforderungen, wie eine Benutzer Authentifizierung (Sign-In, Login, Reset Passwort) und Berechtigungen.
Aktuelle Laravel Version: 12.10.2 gefunden: 25.04.2025

Laravel - Grundlagen - Beispiel - Übersicht
Laravel bietet fertige Module für alle gängigen Anforderungen, entsprechend können sich Entwickler schneller auf das Wesentliche stürzen: auf die Entwicklung der eigentlichen Applikation. Laravel ist sehr gut dokumentiert und bietet unter anderem auch Video-Tutorials für Beginner und Fortgeschrittene: https://laracasts.com/. Zudem wird z.B. auch die Integration von Bootstrap als CSS Framework und Vue.js als Javascript-Frontent-Framework vorbereitet und beschrie... ... weiterlesen

Laravel/UI vs Vue vs Breeze vs Jetstream: Inertia vs Livewire
Spätestens mit der Einführung von Laravel Jetstream sollte erneut hinterfragt werden, auf welche Pfeiler das neue Webprojekt gestellt werden soll. Für einen kurzen Überblick habe ich mögliche Varianten kurz zusammengefasst. ... weiterlesen

Laravel Beispiel Tutorial - Schritt für Schritt
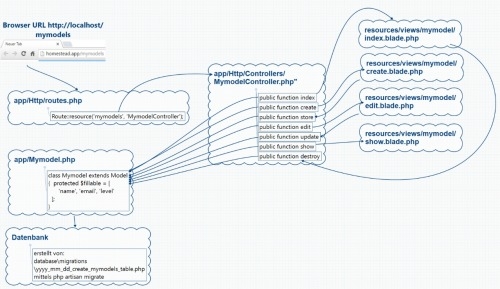
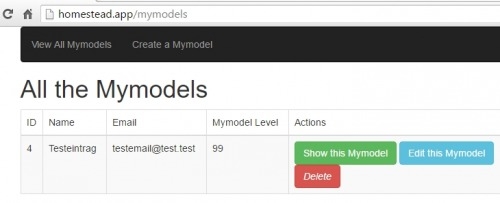
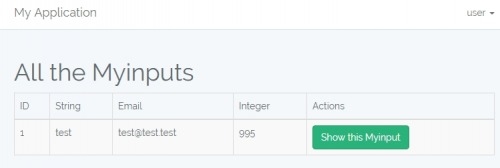
Wie in dem zuvor veröffentlichten Artikel "Übersicht Laravel Funktion" bereits angekündigt, habe ich für Laravel ein Praxis-Beispiel erstellt. Das Beispiel kann bestimmte Datenbankeinträge erstellen, anzeigen, bearbeiten und löschen. In einem nächsten Beispiel werde ich zu dem hier beschriebenen Beispiel eine Benutzeranmeldung und Berechtigung hinzufügen (Authentification, Authorization), vorerst starten wir ohne dieser .... ... weiterlesen

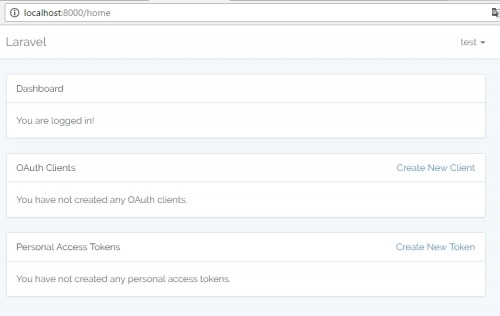
Laravel Authentication und Authorization Beispiel
Laravel ist für Benutzer-Anmeldungen bereits vorbereitet, das Aktivieren der Funktion erfolgt mit einem einfachen Befehl. ... weiterlesen

Laravel Passport
Als Fortsetzung zum MyInput-Beispiel füge ich Laravel Passport hinzu. ... weiterlesen

Laravel Vue
.vue Files setzen ein Webpack-Setup voraus ... ... weiterlesen
Laravel Relationship
Beispiel Beziehung von einzelnen Einträgen innerhalb eines Models(Tabelle) ... weiterlesen
aktuelle Laravel Version 12.10.2
Laravel ist ein modernes und sehr beliebtes PHP-Framework welches sich eine elegante Syntax zum Ziel gesetzt hat. Kombiniert mit Blade oder Vue.js bietet Laravel fertige Templates für gängige Anforderungen, wie eine Benutzer Authentifizierung (Sign-In, Login, Reset Passwort) und Berechtigungen. ... weiterlesen
Erste Erfahrungen mit Laravel Octane
Nachdem Laravel Octane offiziell released ist, wollte auch ich in den Genuss des von Octane versprochenen Performance-Boost kommen und hatte dabei mit ein paar Details zu kämpfen. Die Probleme habe ich nicht wirklich gelöst, sondern mit zahlreichen Workarounds beseitigt. ... weiterlesen

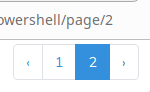
Laravel : Pretty Pagination URLs
Laravel verwendet für die Pagination URL Out of the box GET-Variablen: ?page=1. Damit aus ?page=1 sowas wie /page/1 wird, konnte ich seitens Laravel keine Lösung finden. Damit ich bei zukünftigen Updates möglichst wenig Probleme habe, verwende ich die Laravel-Pagination mit einer minimalen Übersteuerung: Mit einer zusätzlichen Route, einer Variable die aus der Route die Seitennummer übersteuert und in den Blade-Templates String-Replaces die... ... weiterlesen

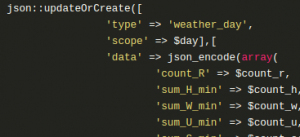
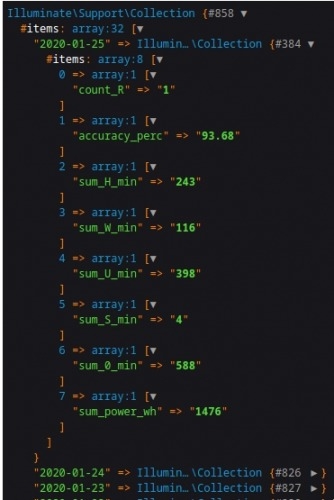
Laravel Store JSON
In MySQL ist es möglich JSON-Daten in eine Datenbank-Feld zu speichern. Die Daten können dann z.B. in einer Where-Abfrage verwendet werden. ... weiterlesen

Laravel Key Value Datenbank
Um nicht für jede Kleinigkeit gleich das Datenbanklayout erweitern oder anpassen zu müssen, wollte ich einen Key-Value-Ansatz versuchen. ... weiterlesen
Laravel - Vue Router
Vue Router ermöglicht es in SPA (Single Page Applications) mittels URL-Pfade direkt bestimmte Vue-Componenten zu laden. ... weiterlesen
Laravel Datatables ContextMenu
Bash: ... weiterlesen
Laravel Websockets 443 über https - 443
Mit Hilfe von WebSockets können Echtzeit-Webanwendungen umgesetzt werden. WebSockets ermöglichen dem Browser auf bestimmte Anforderungen vom Server zu warten, der Browser muss also nicht regelmäßig nach Updates vom Server fragen, er wird vom Server aktiv informiert. ... weiterlesen

Laravel Echo socket.io - https 443 - ReverseProxy
Wer seinen eigenen WebSocket-Server betreiben will kann, Anstelle von Pusher, auch Laravel ECHO in Kombination mit socket.io verwenden. ... weiterlesen

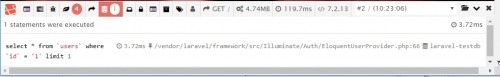
Debugbar
Für das Optimieren von Datanbank-Zugriffen habe ich die Debugbar installiert, damit können die DB-Queries und Antwortzeiten im Browser angezeigt werden. ... weiterlesen

Laravel Formular
Standardmäßig werden für das Erstellen und für das Bearbeiten eines Eintrages unterschiedliche Views und somit verschiedene HTML-Formulare verwendet. Im Controller kann anhand der Methode unterschieden werden, ob es sich um einen neuen Eintrag (Insert) oder um das Bearbeiten eines bestehenden Eintrages handelt (update). ... weiterlesen

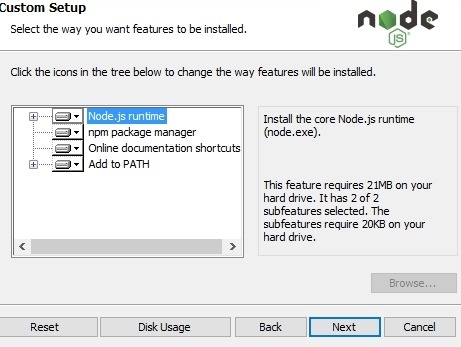
NPM Pakete - Laravel app.js und css
NPM (Node Package Manager) dient als Paketmanager für JavaScript-Files, ähnlich Composer für PHP. Mittels NPM können also Javascript Pakete heruntergeladen und zusammengeführt werden. Für das Zusammenfügen mehrere NPM-Pakete zu einer JS-Datei wird Webpack verwendet, entsprechend können heruntergeladene Pakete in Webpack eingebunden und mittels npm run zusammengefügt werden. ... weiterlesen

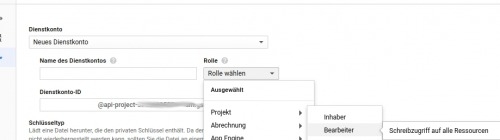
Laravel Google API Spreadsheet
Nachdem ich einige Zeit damit verbracht habe auf ein nicht öffentliches Google Spreadsheet zuzugreifen, hier ein paar Screenshots des Setup. ... weiterlesen
Laravel Datenbank
Laravel: Anlegen und Verwenden einer Datenbank ... weiterlesen