Laravel Beispiel Tutorial - Schritt für Schritt
Wie in dem zuvor veröffentlichten Artikel "Übersicht Laravel Funktion" bereits angekündigt, habe ich für Laravel ein Praxis-Beispiel erstellt. Das Beispiel kann bestimmte Datenbankeinträge erstellen, anzeigen, bearbeiten und löschen. In einem nächsten Beispiel werde ich zu dem hier beschriebenen Beispiel eine Benutzeranmeldung und Berechtigung hinzufügen (Authentification, Authorization), vorerst starten wir ohne dieser ...


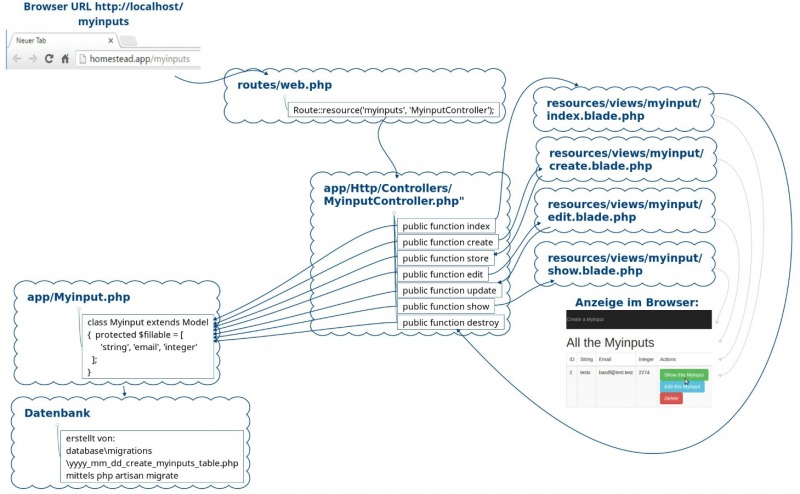
Für ein besseres Verständnis, hier nochmal die schematische Darstellung vom vorherigen Artikel: Laravel - Einleitung

Erstellen des Models und der Migration:
Befehl:
php artisan make:model Myinput --migrationvagrant@homestead:~/Code/Laravel$ php artisan make:model Myinput --migration
Model created successfully.
Created Migration: 2016_08_18_093759_create_myinputs_table
vagrant@homestead:~/Code/Laravel$
Der Befehl erstellt folgende Dateien:
- database\migrations\DATUM_create_myinputs_table.php
- app\Myinput.php
Die Dateien müssen natürlich auf unsere Bedürfnisse angepasst werden:
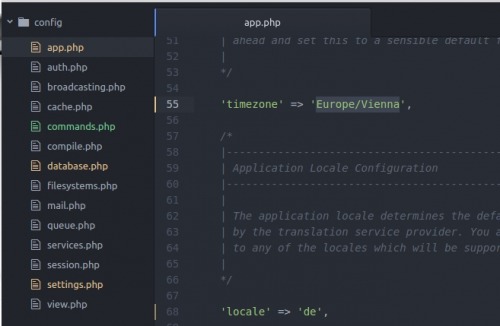
Timezone
File: config\app.php

key:generate
Wenn die Website kopiert wurde, sollte der App-Key neu generiert werden
php artisan key:generate
Anpassen der Datenbankmigration
Bevor die Datenbank angepasst wird, müssen wir Laravel unser gewünschtes Layout in der Migration mitteilen, dazu bearbeite ich die zuvor erstellte Datei: database\migrations\DATUM_create_myinputs_table.php.
Für die Erweiterung der Datenbanktabelle, füge ich zusätzliche Felder ein:
$table->string('string', 255); $table->string('email', 255); $table->integer('integer');
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateMyinputsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('myinputs', function (Blueprint $table) {
$table->increments('id');
$table->string('string', 255);
$table->string('email', 255);
$table->integer('integer');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('myinputs');
}
}
Erstellen der Datenbank
Das eigentliche Anpassen der Datenbank erfolgt anhand der Migrations-Information mit folgendem Befehl:
php artisan migrate
vagrant@homestead:~/Code/Laravel$ php artisan migrate
Migration table created successfully.
Migrated: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_100000_create_password_resets_table
Migrated: 2016_08_18_093759_create_myinputs_table
vagrant@homestead:~/Code/Laravel$
Route
hier die bereit in der Einleitung erwähnte Datei: app\Http\routes.php (Laravel 5.2) oder routes\web.php (ab Laravel 5.3) siehe: Laravel - Beispiel - Übersicht
Route::resource('myinputs', 'MyinputController');Controller erstellen
Damit die routes.php-Datei nicht ins leere zeigt, erstellen wir einen zugehörigen Controller:
php artisan make:controller MyinputController -rDer Befehl erstellt folgende Datei: app\Http\Controllers\MyinputController.php
In dieser Datei erfolgen die eigentlichen Aktionen:
Anpassen des Controllers:index, create, store, show, edit, update, destroy
Datei: app\Http\Controllers\MyinputController.php
<?php
namespace App\Http\Controllers;
use App\Myinput;
use View;
use Illuminate\Http\Request;
class MyinputController extends Controller
{
/**
* Display a listing of the resource.
*/
public function index()
{
// get all the myinputs
$myinputs = Myinput::latest()->paginate(10);
// load the view and pass the myinputs
return View('myinputs.index',compact('myinputs'));
}
/**
* Show the form for creating a new resource.
*/
public function create()
{
// load the create form (app/views/myinputs/create.blade.php)
return View('myinputs.create');
}
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
// validate
$this->validate($request, [
'string' => 'required',
'email' => 'required|email',
'integer' => 'required|numeric']);
// store
Myinput::create([
'string' => $request->string,
'email' => $request->email,
'integer' => $request->integer,
]);
return back();
}
/**
* Display the specified resource.
*/
public function show($id)
{
// get the myinput
$myinput = Myinput::find($id);
// show the view and pass the myinput to it
return View('myinputs.show',compact('myinput'));
}
/**
* Show the form for editing the specified resource.
*/
public function edit(myinput $myinput)
{
return View('myinputs.edit',compact('myinput'));
}
/**
* Update the specified resource in storage.
*/
public function update(Request $request, myinput $myinput)
{
$this->validate($request, [
'string' => 'required',
'email' => 'required|email',
'integer' => 'required|numeric']);
$myinput->update($request->all());
return back();
}
/**
* Remove the specified resource from storage.
*/
public function destroy(myinput $myinput)
{
$myinput->delete();
return back();
}
}
app\Myinput.php
Nachdem wir gerade mit dem Layout der Datenbanktabelle beschäftigt sind: Damit die Einträge in der Datenbank später gespeichert werden können, teilen wir das Layout dem Model mit:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Myinput extends Model
{
protected $fillable = [
'string', 'email', 'integer'
];
}
Anstelle von $fillable kann auch $guarded verwendet werden. $guarded verbietet nur bestimmte Variablen.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Myinput extends Model
{
protected $guarded = [];
}
Bei dieser Variante muss sichergestellt werden, dass im Controller in der store-Funktion nur die erwarteten Werte übergeben werden. (auf keinen Fall Post::create(request()->all()); verwenden.)
Nochmal kurz zurück zur Controller-Datei:
Nicht ganz im Standard, aber anstelle von use App\Myinput; könnte die Model-Datei theoretisch auch im Controller hinterlegt werden:
use Illuminate\Database\Eloquent\Model as Eloquent;
class Myinput extends Eloquent
{
protected $guarded = [];
}zugehörige Views
resources/views/ layouts/app.blade.php
Wer sich an dieser Stelle wundert: Die Datei app.blade.php habe ich bisher noch nicht erwähnt.
Der Sinn dieser Datei ist folgender:
Damit nicht in allen View-Dateien immer wieder der selbe Header und Footer geladen werden muss, kann dafür eine Vorlage erstellt werden. Die Vorlage kann von mehreren View-Dateien verwendet werden, diese ändern nur einen bestimmten Bereich in der Vorlage, an der Stelle: @yield('content')
<!-- resources/views/layouts/app.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Myinput Test</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
@yield('content')
<!-- JavaScripts -->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Die folgenden Dateien verwenden die Vorlage und rufen diese über @extends('layouts.app') auf, bzw. verwenden den Bereich @yield('content') mit dem Befehl:@section('content')
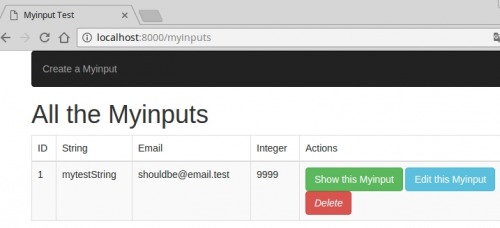
resources/views/ myinputs/index.blade.php
app/views/myinputs/edit.blade.php
<!-- resources/views/myinputs/index.blade.php -->
@extends('layouts.app')
@section('content')
<div class="container">
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="{{ URL::to('myinputs/create') }}">Create a Myinput</a>
</ul>
</nav>
<h1>All the Myinputs</h1>
<!-- will be used to show any messages -->
@if (Session::has('message'))
<div class="alert alert-info">{{ Session::get('message') }}</div>
@endif
<table class="table table-striped table-bordered">
<thead>
<tr>
<td>ID</td>
<td>String</td>
<td>Email</td>
<td>Integer</td>
<td>Actions</td>
</tr>
</thead>
<tbody>
@foreach($myinputs as $key => $value)
<tr>
<td>{{ $value->id }}</td>
<td>{{ $value->string }}</td>
<td>{{ $value->email }}</td>
<td>{{ $value->integer }}</td>
<!-- we will also add show, edit, and delete buttons -->
<td>
<!-- show the myinput (uses the show method found at GET /myinputs/{id} -->
<a class="btn btn-small btn-success" href="{{ URL::to('myinputs/' . $value->id) }}">Show this Myinput</a>
<!-- edit this myinput (uses the edit method found at GET /myinputs/{id}/edit -->
<a class="btn btn-small btn-info" href="{{ URL::to('myinputs/' . $value->id . '/edit') }}">Edit this Myinput</a>
<!-- delete the myinput (uses the destroy method DESTROY /myinputs/{id} -->
<form action="./myinputs/{{$value->id }}" onsubmit="return confirm('Are you sure to delete: {{ $value->string}}')" method="POST">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button type="submit" class="btn btn-danger">
<i class="fa fa-btn fa-trash">Delete</i>
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
{!! $articles->render() !!}
</div>
@endsection
resources/views/ myinputs/show.blade.php
<!-- resources/views/myinputs/show.blade.php -->
@extends('layouts.app')
@section('content')
<div class="container">
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="{{ URL::to('myinputs') }}">View All Myinputs</a></li>
</ul>
</nav>
<h1>Showing {{ $myinput->string }}</h1>
<div class="jumbotron text-center">
<h2>{{ $myinput->string }}</h2>
<p>
<strong>Email:</strong> {{ $myinput->email }}<br>
<strong>Level:</strong> {{ $myinput->level }}
</p>
</div>
</div>
@endsection
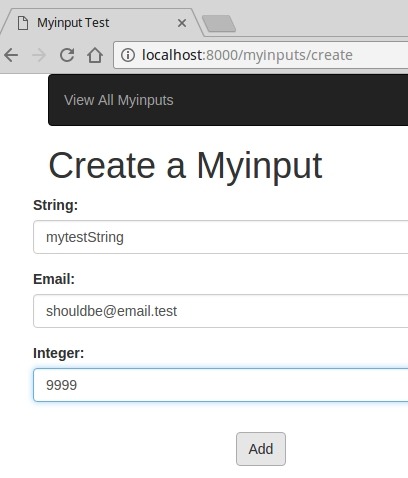
resources/views/ myinputs/create.blade.php
<!-- resources/views/myinputs/create.blade.php -->
@extends('layouts.app')
@section('content')
<div class="container">
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="{{ URL::to('myinputs') }}">View All Myinputs</a></li>
</ul>
</nav>
<h1>Create a Myinput</h1>
<!-- if there are creation errors, they will show here -->
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('myinputs') }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<div class="form-group">
<label for="formGroupExampleInput">String:</label>
<input type="text" name="string" class="form-control" value="{{ old('string') }}">
</div>
<div class="form-group">
<label for="formGroupExampleInput">Email:</label>
<input type="text" name="email" class="form-control" value="{{ old('email') }}">
</div>
<div class="form-group">
<label for="formGroupExampleInput">Integer:</label>
<input type="text" name="integer" class="form-control" value="{{ old('integer') }}">
</div>
<div class="form-group">
</div>
<!-- Add Button -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">
<i class="fa fa-btn fa-plus"></i>Add
</button>
</div>
</div>
</form>
</div>
@endsection
resources/views/ myinputs/edit.blade.php
<!-- resources/views/myinputs/edit.blade.php -->
@extends('layouts.app')
@section('content')
<div class="container">
<nav class="navbar navbar-inverse">
<ul class="nav navbar-nav">
<li><a href="{{ URL::to('myinputs') }}">View All Myinputs</a></li>
</ul>
</nav>
<h1>Edit {{ $myinput->string }}</h1>
<!-- if there are creation errors, they will show here -->
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('myinputs') }}/{{$myinput->id }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
{{ method_field('PATCH')}}
<div class="form-group">
<label for="formGroupExampleInput">String:</label>
<input type="text" name="string" class="form-control" value="{{ $myinput->string }}">
</div>
<div class="form-group">
<label for="formGroupExampleInput">Email:</label>
<input type="text" name="email" class="form-control" value="{{ $myinput->email }}">
</div>
<div class="form-group">
<label for="formGroupExampleInput">Level:</label>
<input type="text" name="integer" class="form-control" value="{{ $myinput->integer }}">
</div>
<div class="form-group">
</div>
<!-- Update Button -->
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">
<i class="fa fa-btn fa-plus">update</i>
</button>
</div>
</div>
</form>
</div>
@endsection
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})
DANKE für deine Bewertung!
Fragen / Kommentare
(sortiert nach Bewertung / Datum) [alle Kommentare(am besten bewertete zuerst)]