JavaScript

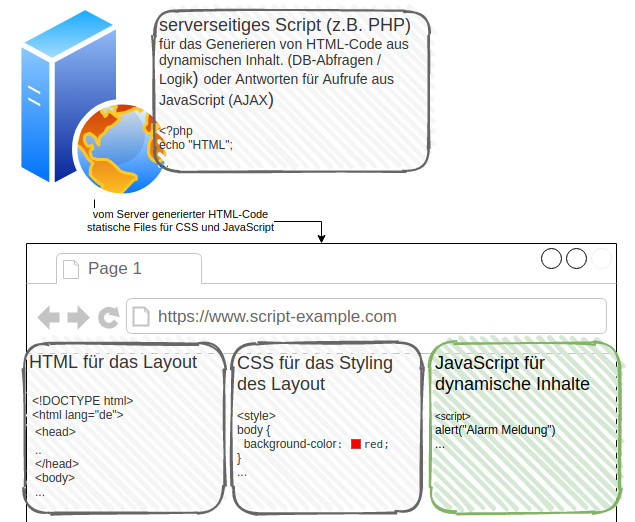
JavaScript wird hauptsächlich für clientseitige Webanwendungen eingesetzt. Der Vorteil von JavaScript ist die hohe Kompatibilität mit allen gängigen Webbrowsern. JavaScript kann den Inhalt oder das Aussehen der Seite nach dem Laden der Seite verändern. Durch die Interaktion mit serverseitigen Scriptsprachen wie PHP ist es möglich Teile einer Webseite nachzuladen .(ohne die gesamte Seite neu laden zu müssen) z.B. für AJAX Anwendungen.

JavaScript Grundlagen: JavaScript-Konsole
JavaScript ist eine Skriptsprache die typischerweise für Webseiten verwendet wird. Beim Aufruf einer Webseite wird bei nahezu allen Webseiten zusätzlich JavaScript-Code heruntergeladen und vom Browser ausgeführt. Der Browser ist dadurch in der Lage auf Benutzeraktionen zu reagieren, Teile der Seite anzupassen oder einzelne Teile der Webseite dynamisch nachzuladen. ... weiterlesen

ein JavaScript Beispiel
Mit Javascript HTML Elemente ansprechen und manipulieren, ein einfaches Beispiel. ... weiterlesen

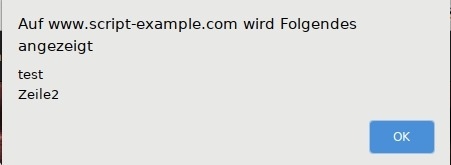
Javascript - Popup Dialog ausgeben, Texteingabe, Bestätigung
Für die Benachrichtigung können in Javasript Alert-Popups, bzw. für eine einfache Texteingabe "prompt" verwendet werden ... weiterlesen

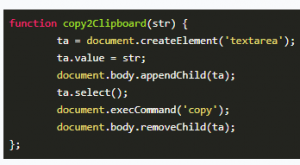
JavaScript Text in die Zwischenablage
Mit folgender Funktion kann über JavaScript ein Text in die Zwischenablage kopiert werden: ... weiterlesen
JavaScript String
Replace in dem folgenden Beispiel sollten alle = mit einem : ersetzt werden: ... weiterlesen

jQuery start
In der Praxis wird auf den meisten Webseiten kein reines JavaScript, sondern meist eine oder mehrere JavaScript-Bibiliothek(en) verwendet. Eine sehr häufig verwendete Bibliothek ist jQuery, siehe: http://w3techs.com/technologies/overview/javascript_library/all ... weiterlesen

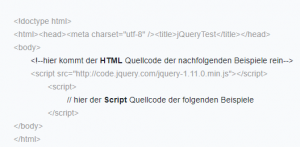
jQuery Beispiele
Hier ein paar Beispiele zu jQuery ... weiterlesen

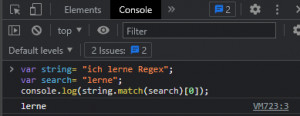
JavaScript regex - Einführung und Beispiele
Nachdem die Regex-Syntax für alle gängigen Skriptsprachen verwendet werden kann, habe ich die Beispiele des Grundlagen-Artikels in diesem Artikel mit JavaScript getestet. Die Ergebnisse dieses Beitrages, des console.log - Output, werden während des Ladens der Seite vom Browser interpretiert. ... weiterlesen

Regex, Überblick, Begriffe, Parameter, Grundlagen und Beispiele
Regex ist eine universelle Beschreibungssyntax um bestimmte Teile aus Zeichenketten zu prüfen oder zu filtern. Als Beispiel könnten mit Regex sehr einfach alle <h1>-Überschriften aus einem HTML-Quellcode herausgefiltert werden. Angefangen mit PHP, habe ich Regex später auch in PowerShell und JavaScript eingesetzt. Zugegeben, anfangs habe ich Beispiele aus dem Internet für meine Einsatzzwecke angepasst und diese nur teilweise verstanden, zumal die Regex-Syntax doch... ... weiterlesen

Angular SPA - Azure - MSAL getestet
Auf der Suche nach einer Möglichkeit eine einfache Web-Applikation zu erstellen um Benutzer in Azure-AD anzumelden, bin ich auf der Microsoft-Seite auf ein Tutorial mit Angular und MSAL gestoßen. Nachdem ich Angular nur namentlich kannte und ich von MSAL bisher nur gelesen hatte, konnte ich dabei einiges lernen: ... weiterlesen

Captcha Alternative: effektiver JavaScript SpamFilter
Ich wollte einen Besucherzähler für mein CMS schreiben und hab dabei relativ schnell bemerkt, dass der Großteil der Besucher keine wirklichen Besucher, sondern automatische Abfragen von Servern, sind. Das selbe Problem hatte ich seit jeher mit Formularen, diese wurden regelrecht zugespamt. ... weiterlesen

AJAX und PHP Tutorial reines JavaScript mit Beispielvideo
AJAX steht für : "Asynchronous JavaScript and XML " Mit Hilfe von JavaScript und PHP ist es möglich Serverdaten ohne Neuladen der Webseite anzufordern. Wie das mit reinem JavaScript geht, zeigen wir. Mit jQuery könnte dieses Beispiel wesentlich einfacher umgesetzt werden, siehe: jQuery start ... weiterlesen